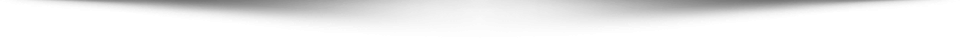
Released in 2009, AngularJS has gained popularity in the world as a Mobile Application Development framework for developing single-page applications (SPAs). Structuring and simplifying JavaScript code has become achievable with AngularJS. According to statista, it is the second most used frameworks by developers worldwide that provides amazing applications with the seamless user experience.
But, in a market flooded with a number of frameworks, you might want to know the reasons why you should select AngularJS. What makes it unique and best? Here are the reasons:
Why AngularJS For Your Next Project?
It Is Easy to Use
It takes a couple of minutes to start developing with AngularJS. Its rich features make it possible to build up apps effectively and easily. You are not required to write a code, rather, the usage of the MVC architecture takes that burden from your shoulders. Composing getters and setters is also not necessary and directives can be managed by different teams.
With AngularJS, you won’t be required to spend time on program streams and finding what will load first. You will have the option of characterizing what you are looking for and you can let the framework to do the rest. Downloading it is free. Alongside this, you can also find tutorials on the ways to utilize it. The common questions that you are probably going to have are addressed well in advance by experienced developers.
It’s Comprehensive
The framework is developed to address every one of your issues in front-end development. You won’t require additional plugins and frameworks to build up an application. One of the features incorporated into it is REST Easy, which helps in the server to client communication. You will get the information required for interactions on the website pages. It simplifies the procedure.
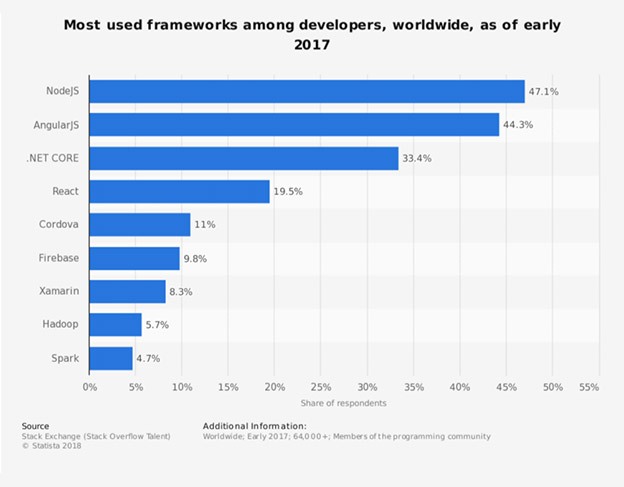
Another amazing feature of AngularJS is the MVVM (Model View View-Model). Communication to the View-Model objects is made simpler through the scope object. The tweaks in the model can be delivered and recognized by the Views. It is the HTML that expresses a code. The dependency Injection and data binding eliminates the requirement of class declarations and wrappers. Data can be expressed automatically utilizing JavaScript primitives.
With the extensive features provided, the Angular enables you to come up with simple to-maintain and performance-driven front-end codes.
You Are Offered Maximum Control
The data binding feature empowers you to update the view automatically. You can do this whenever a model or view changes. You won’t need to stress over the DOM manipulation. Further, you can express the conduct in a clear manner by utilizing the controllers. Looking as the model changes or enlisting the callbacks is eliminated for this situation. You don’t need to stress over the reuse and maintenance of the code as the framework uses plain JavaScript. These features are incorporated to make sure that you have full control over your project.
Because of its features, it is gaining a huge reputation as a number of companies like Google, Forbes and Wix have been using it for websites and apps.
Built-in Dependency Injection
AngularJS has a dependency injection subsystem built-in that helps the developers by making the application simpler to create, test and understand. It enables you to ask for your dependencies, rather than going to search for them or make them yourself.
To gain access to main AngularJS services for mobile application development, it just requires addition of that service as a parameter; it will then recognize that you require that service and will provide it to you.
Provides Maximum Security
One of the major worries in a project is data security. Though new technologies may assist you in achieving your goals productively, there is a need to protect all the sensitive data of the task. AngularJS has features that guarantee you of the necessary security. Every one of the issues raised is addressed in the real-time.
Bonus Feature: Testing
AngularJS is designed while keeping testability in mind, so that it makes testing your AngularJS app as simple as possible. So there’s no reason for not doing it. Given that the JavaScript is interpreted and dynamic rather than compiled, it is very important for engineers to adopt a strict procedure for writing tests.
AngularJS is written completely from the beginning to be testable. It even accompanies an end-to-end and unit test sprinter setup. If you want to see this in action, go and check out the angular seed project here. When you have the seed project, it’s quiet easy to run the tests against it.
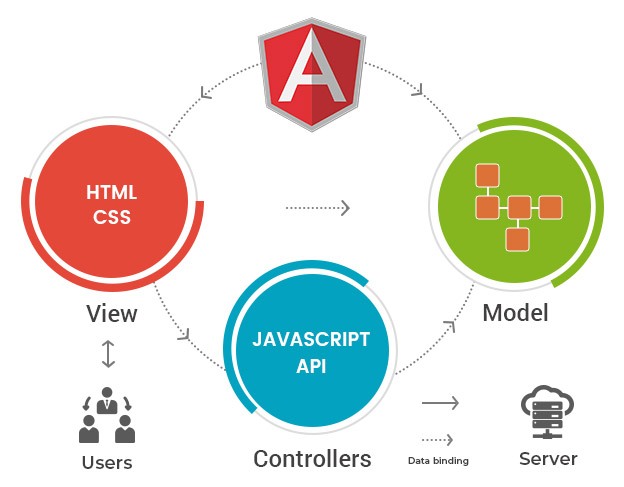
Angular JS At a Glance
Conclusion
There is no doubt that AngularJS offer you the productivity, flexibility and functionally that you require in a project. Whether you want to develop a video streaming app, weather application, commercial market-place site, the framework will definitely prove to be useful.