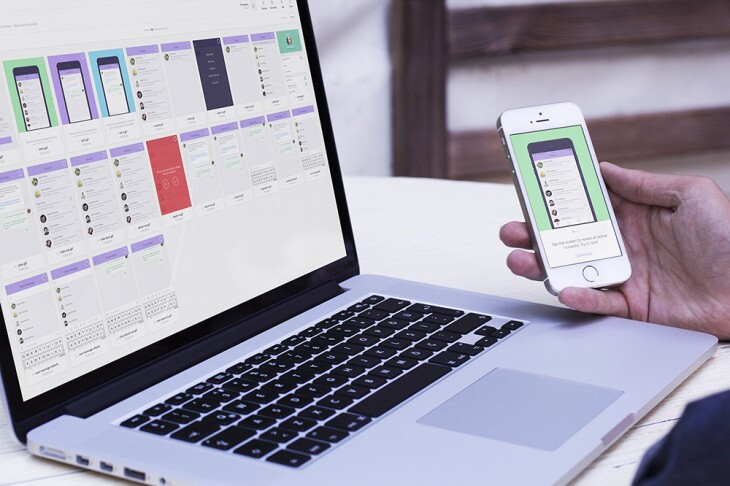
Mobile phones are the best and the most popular gadget commonly used these days. So are the apps that come with or are downloaded on it. Mobile app prototyping is a very good opportunity to exhibit your talent and creativity at the same time, improving your work from the feedback provided before the final launch. This reduces the risk of getting chances of failure in the field of phone app development.
Every project, be it as small as a watch or as big as a palace needs to be done in an affordable, effective and analytical method of analysis called prototyping. Prototypes are made to examine the scope of work and reduce the chances of error before proceeding to the final product. This means the small version of a bigger picture made to find out if there is any loophole left unattended or possible ways of improvement before heading to the floors.
Mobile app prototyping is an evolutionary process that starts with a pen and paperwork (generally undertaken to visualize an idea by creating a draft) and proceeds from visual presentation to the creative designing thereby, adding the new suggestions and eliminating any possible loophole.
Similarly, custom web development also contains the same process but is used for designing websites. Prototyping is a very creative and convenient method of communicating your ideas and modifying them to suit your needs in a very small amount of money and in less time. In fact, there are many free tools available on the internet to wireframe your ideas and customize them according to your needs.

Some of the useful features of prototyping are:
1) Dynamic creativity is observed in the process as it helps to take feedback and work on it judiciously. This makes prototyping, a must for the beginners as well as professionals who constantly, upgrade their ideas.
2) Draft before completion saves money and time by reducing efforts and extra expenditure due to extensive research and thorough analysis before launch.
3) Saves money because it is very affordable and even free of charges as there are plenty of tools available for wireframing.
4) Saves time as it helps to know what the customers need and how the investors conceive the final product. So before proceeding, it gets modified from the feedback and therefore, saves time.
5) Creativity at its best. Right from the initial sketch to wireframing and finally, to the product, Mobile app development company is a very creative and innovative process which involves various tools and ideas for effective designing.
6) Helpful feedbacks enable the developers to evaluate their approach and make changes to the design for better service and greater appeal to the audience it is meant for.
Custom web development company are focused on promotion and marketing for a successful online business. Even smaller companies that are successful at the local level want to showcase their presence on a global platform. This is very important to make a wider customer base and get a quicker recognition from the interested investors. In order to achieve this target, the company has to make a very creative and appealing website which is why it opts for custom web development or web design as is commonly known.
Though it seems a bit longer, cumbersome and laborious process, it actually is very simple and easy because of some very elemental tricks. Some of them are as follows:
1) Always use a pen and paper method initially. Since childhood, we are taught to write down our thoughts or picture our imagination. It’s a very basic yet creative way as you can make changes innovatively and can customize the colors, designs or calligraphic styles.
2) Wireframing tools for a better understanding. Converting your sketches to wireframe models helps in getting a wider approach to the design parameters. It is very important to note that whichever tool you use for this should be dynamic enough to remold & make changes without being circuitous.
3) Keep your model compact and comprehensive. Tools used in wireframing are quite traditional and bulky which means if you add even a single layer to the wireframe model, it will result in a new set of codes that are making it heavy which can reduce the performance of mobile app prototyping. To avoid it, use the tools that are user-friendly and go through the tricks available on the internet.
4) Optimum use of attachments. If you want to add pictures, animations, videos or short clips of music in your app prototype, try to optimize their size but don’t compromise with the quality. This can be done by flattening the immovable parts or simply, the non-animated portions thus resulting in a lean elemental prototype.
5) Never stick to yourself. Developers have a bad habit of not referring to the professionals and browse around wasting time on unnecessary stuff. Don’t hesitate to contact your seniors/professionals and the libraries that assist you in a smarter way with fewer efforts and frustration. You should be open to suggestions and mull over them wisely.
6) Interactive methods for better connectivity. Your app prototype should be able to communicate with the end users so that they can feel connected to the product and be a reliable customer who in return, will refer the services to others and enhance the base.
7) Testing for all prevents from fall. Before you finally launch the prototype, make sure it is tested on all browsers and is supported on a wide range of devices. This will prevent it from being just another addition to the store and will make a lasting impression on the users. Because of wider acceptance and easy adaptability, the number of people using it will increase gradually and better interaction will yield positive results.
Finally, when you wish to launch the app from the prototype, keep in mind that you have to try your best to get the “real world” scenario because what you think in the office today is not the same as what others are thinking/doing outside. The environment in which your app is going to be used will vary from place to place and from person to person. Keep these in mind and then you can get the desired results.